In this example, I will show you how to create Date Picker Dialog & Time Picker Dialog.
Kotlin Date And Time Picker Dialog Example Video
- You can also go through this video explanation.
Kotlin Date And Time Picker Dialog Example
Step 1:
MainActivity.ktpackage com.kotlinkatta.datetimepicker
import android.app.DatePickerDialog
import android.app.TimePickerDialog
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import java.text.SimpleDateFormat
import java.util.*
class MainActivity : AppCompatActivity() {
lateinit var txt_disp_date: TextView
lateinit var txt_disp_time: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val btn_pick_date = findViewById<Button>(R.id.btn_pick_date);
val btn_pick_time = findViewById<Button>(R.id.btn_pick_time);
txt_disp_date = findViewById<TextView>(R.id.txt_disp_date);
txt_disp_time = findViewById<TextView>(R.id.txt_disp_time);
btn_pick_date.setOnClickListener {
// DATE PICKER
datePickerDialog()
}
btn_pick_time.setOnClickListener {
//TIME PICKER
timePickerDialog()
}
}
public fun datePickerDialog(){
val c = Calendar.getInstance()
val year = c.get(Calendar.YEAR)
val month = c.get(Calendar.MONTH)
val day = c.get(Calendar.DAY_OF_MONTH)
val dpd = DatePickerDialog(
this,
DatePickerDialog.OnDateSetListener { view, year, monthOfYear, dayOfMonth ->
var selectedDate = ""+ dayOfMonth + "-" + (monthOfYear+1) + "-" + year
var spf = SimpleDateFormat("dd-MM-yyyy")
var newDate: Date? = null
newDate = spf.parse(selectedDate)
spf = SimpleDateFormat("dd-MMM-yyyy")
val convertedDate = spf.format(newDate)
// Display Selected date in Toast
Toast.makeText(this,"Selected Date : " +convertedDate, Toast.LENGTH_LONG)
.show()
txt_disp_date.setText("Selected Date : " + convertedDate)
},year,month,day)
dpd.show()
}
public fun timePickerDialog(){
val cal = Calendar.getInstance()
val timeSetListener = TimePickerDialog.OnTimeSetListener { timePicker, hour, minute ->
cal.set(Calendar.HOUR_OF_DAY, hour)
cal.set(Calendar.MINUTE, minute)
// Display Selected time in Toast
val selectedTime = SimpleDateFormat("hh:mm aa").format(cal.time)
Toast.makeText(this,"Selected Time :" + selectedTime, Toast.LENGTH_LONG).show()
txt_disp_time.setText("Selected Time :" + selectedTime)
}
TimePickerDialog(this, timeSetListener, cal.get(Calendar.HOUR_OF_DAY), cal.get(Calendar.MINUTE),false).show()
}
}
Step 2
activity_main.xml<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_pick_date"
android:text="Click To Pick Date"
android:layout_width="match_parent"
android:layout_height="60dp" />
<TextView
android:id="@+id/txt_disp_date"
android:text="Date"
android:gravity="center"
android:textSize="30sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:layout_marginTop="30dp"
android:id="@+id/btn_pick_time"
android:text="Click To Pick Time"
android:layout_width="match_parent"
android:layout_height="60dp" />
<TextView
android:id="@+id/txt_disp_time"
android:text="Time"
android:gravity="center"
android:textSize="30sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
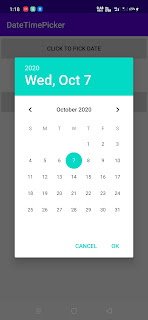
</LinearLayout>Output:




Comments
Post a Comment