In this example, we will display Alert Dialog on button click and change the alert dialog buttons text color. See the following example:
activity_main.xml
Add the following code in the activity_main.xml file.
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_margin="15dp" tools:context=".MainActivity">
<Button android:id="@+id/btn_alert_dialog" android:layout_marginTop="10dp" android:background="@color/colorAccent" android:layout_width="match_parent" android:layout_height="wrap_content" android:textAllCaps="false" android:textColor="#000000" android:text="Alert Dialog"/>
</LinearLayout>Add following code into styles.xml: res-> values-> style.xml
styles.xml
Add the following code in the styles.xml file.
<resources>
<!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!--Alert Dialog Color --> <style name="AlertDialog_Button_color" parent="Theme.AppCompat.Light.Dialog.Alert">
<item name="buttonBarPositiveButtonStyle">@style/positive_btn_color</item>
<item name="buttonBarNegativeButtonStyle">@style/negative_btn_color</item>
<item name="buttonBarNeutralButtonStyle">@style/neutral_btn_color</item>
</style>
<style name="positive_btn_color">
<item name="android:textColor">#000000</item>
</style>
<style name="negative_btn_color">
<item name="android:textColor">#FA8072</item>
</style>
<style name="neutral_btn_color">
<item name="android:textColor">#00FF00</item>
</style>
</resources>
MainActivity.kt
Add the following code in the MainActivity.kt class.
package com.study.kotlinkatta
import android.os.Bundle
import android.widget.*
import androidx.appcompat.app.AlertDialog
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var btn_alert_dialog: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btn_alert_dialog = findViewById(R.id.btn_alert_dialog)
btn_alert_dialog.setOnClickListener { func_alert_dialog();
} }
private fun func_alert_dialog() {
val builder = AlertDialog.Builder(this,R.style.AlertDialog_Button_color)
builder.setTitle("Alert Dialog(Kotlin)")
builder.setMessage("Set Button Text Color")
builder.setIcon(android.R.drawable.ic_dialog_alert)
//performing positive action builder.setPositiveButton("Yes"){dialogInterface, which -> Toast.makeText(applicationContext,"clicked yes",Toast.LENGTH_LONG).show()
} //performing cancel action builder.setNeutralButton("Cancel"){dialogInterface , which -> Toast.makeText(applicationContext,"clicked cancel",Toast.LENGTH_LONG).show()
} //performing negative action builder.setNegativeButton("No"){dialogInterface, which -> Toast.makeText(applicationContext,"clicked No",Toast.LENGTH_LONG).show()
} // Create the AlertDialog val alertDialog: AlertDialog = builder.create()
alertDialog.setCancelable(false)
alertDialog.show()
}
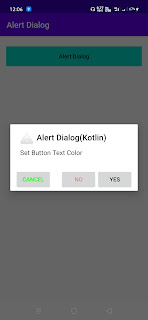
}Output:

Comments
Post a Comment